Javascript Scroll Get Direction . whether you're implementing infinite scroll, firing animations, or simply curious, detecting scroll direction is a fundamental. Let us say you have a div mydiv whose scrolling direction you need to detect. In this article, we’ll look at how to detect scroll direction with javascript. i checked the documentation, and when detecting the direction of a scroll, it explicitly states the following: let scroll_position = 0; want to hide navigation bar when user scrolls down, and then again show it when user scrolls up? how to detect scroll direction in javascript. sometimes, we want to detect scroll direction with javascript. Do not rely on the wheel event's delta*. intersection observer api is one of the latest additions to javascript that helps us detecting when an element has.
from bobbyhadz.com
sometimes, we want to detect scroll direction with javascript. want to hide navigation bar when user scrolls down, and then again show it when user scrolls up? Do not rely on the wheel event's delta*. In this article, we’ll look at how to detect scroll direction with javascript. let scroll_position = 0; Let us say you have a div mydiv whose scrolling direction you need to detect. i checked the documentation, and when detecting the direction of a scroll, it explicitly states the following: how to detect scroll direction in javascript. intersection observer api is one of the latest additions to javascript that helps us detecting when an element has. whether you're implementing infinite scroll, firing animations, or simply curious, detecting scroll direction is a fundamental.
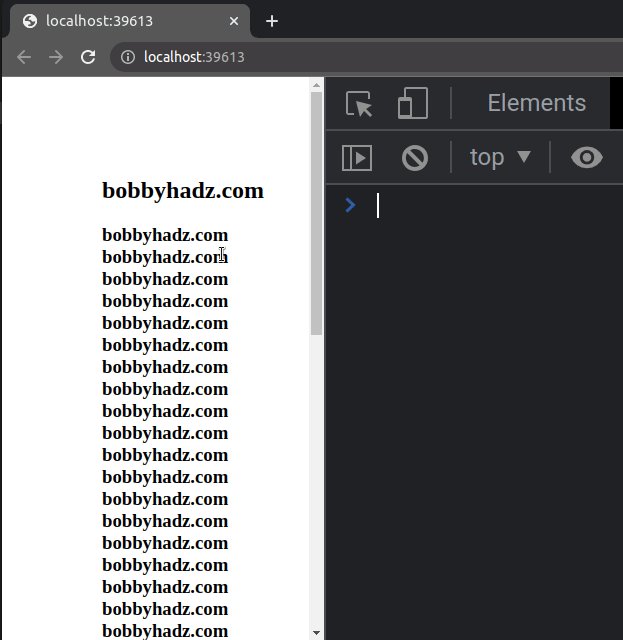
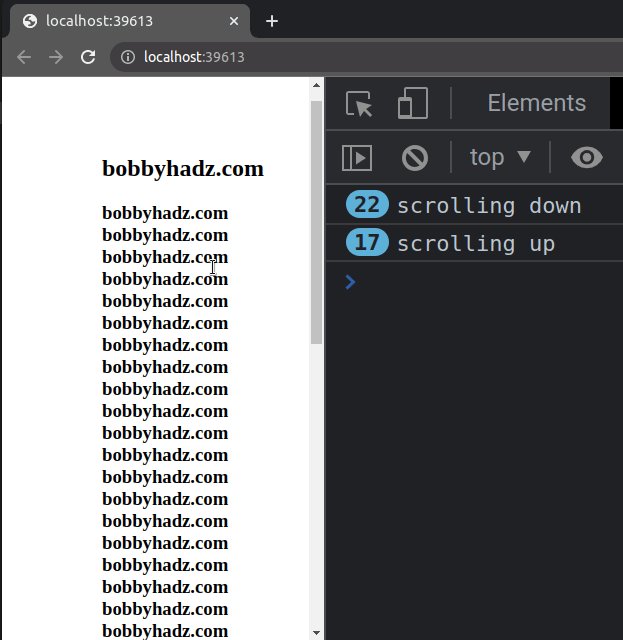
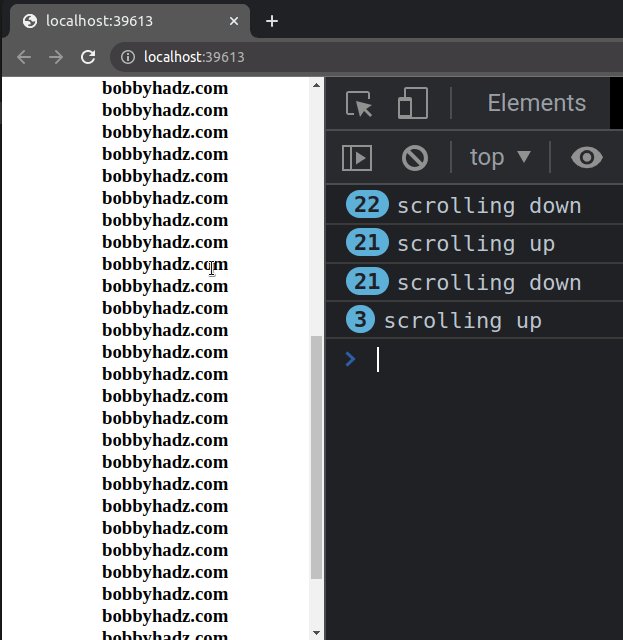
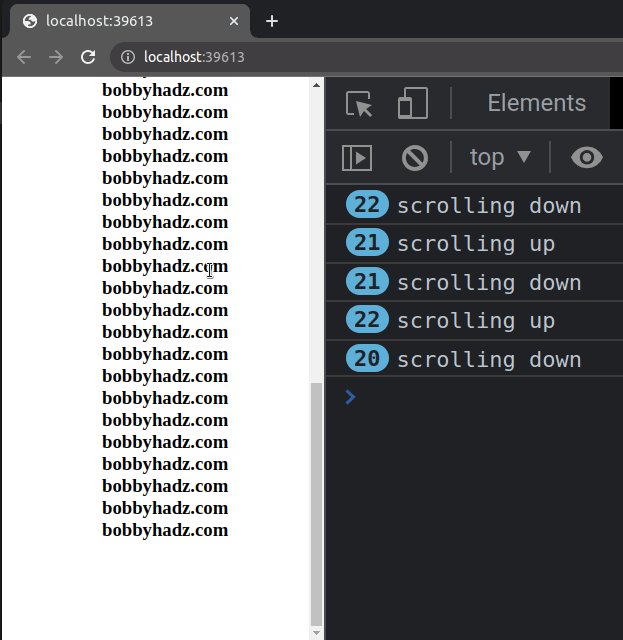
How to detect the Scroll direction using JavaScript bobbyhadz
Javascript Scroll Get Direction sometimes, we want to detect scroll direction with javascript. intersection observer api is one of the latest additions to javascript that helps us detecting when an element has. Let us say you have a div mydiv whose scrolling direction you need to detect. Do not rely on the wheel event's delta*. how to detect scroll direction in javascript. sometimes, we want to detect scroll direction with javascript. want to hide navigation bar when user scrolls down, and then again show it when user scrolls up? i checked the documentation, and when detecting the direction of a scroll, it explicitly states the following: In this article, we’ll look at how to detect scroll direction with javascript. whether you're implementing infinite scroll, firing animations, or simply curious, detecting scroll direction is a fundamental. let scroll_position = 0;
From maibushyx.blogspot.com
35 Javascript Get Scroll Position Of Div Javascript Overflow Javascript Scroll Get Direction sometimes, we want to detect scroll direction with javascript. In this article, we’ll look at how to detect scroll direction with javascript. Do not rely on the wheel event's delta*. whether you're implementing infinite scroll, firing animations, or simply curious, detecting scroll direction is a fundamental. Let us say you have a div mydiv whose scrolling direction you. Javascript Scroll Get Direction.
From maibushyx.blogspot.com
35 Javascript Get Scroll Position Of Div Javascript Overflow Javascript Scroll Get Direction want to hide navigation bar when user scrolls down, and then again show it when user scrolls up? Do not rely on the wheel event's delta*. intersection observer api is one of the latest additions to javascript that helps us detecting when an element has. i checked the documentation, and when detecting the direction of a scroll,. Javascript Scroll Get Direction.
From www.programmingcube.com
How to Create a Scroll Indicator with JavaScript Programming Cube Javascript Scroll Get Direction how to detect scroll direction in javascript. whether you're implementing infinite scroll, firing animations, or simply curious, detecting scroll direction is a fundamental. intersection observer api is one of the latest additions to javascript that helps us detecting when an element has. i checked the documentation, and when detecting the direction of a scroll, it explicitly. Javascript Scroll Get Direction.
From fontawesomeicons.com
React Get Scroll Position Detect,Track Scroll Position of Div Javascript Scroll Get Direction how to detect scroll direction in javascript. intersection observer api is one of the latest additions to javascript that helps us detecting when an element has. In this article, we’ll look at how to detect scroll direction with javascript. sometimes, we want to detect scroll direction with javascript. i checked the documentation, and when detecting the. Javascript Scroll Get Direction.
From www.scaler.com
How to Scroll to an Element with Javascript? Scaler Topics Javascript Scroll Get Direction sometimes, we want to detect scroll direction with javascript. Let us say you have a div mydiv whose scrolling direction you need to detect. let scroll_position = 0; whether you're implementing infinite scroll, firing animations, or simply curious, detecting scroll direction is a fundamental. intersection observer api is one of the latest additions to javascript that. Javascript Scroll Get Direction.
From www.howtocodeschool.com
JavaScript Get Scroll Position From Top Javascript Scroll Get Direction let scroll_position = 0; whether you're implementing infinite scroll, firing animations, or simply curious, detecting scroll direction is a fundamental. Let us say you have a div mydiv whose scrolling direction you need to detect. i checked the documentation, and when detecting the direction of a scroll, it explicitly states the following: Do not rely on the. Javascript Scroll Get Direction.
From www.youtube.com
JavaScript Scroll Element, Learn Js scrollIntoView Scroll Into Javascript Scroll Get Direction Let us say you have a div mydiv whose scrolling direction you need to detect. intersection observer api is one of the latest additions to javascript that helps us detecting when an element has. whether you're implementing infinite scroll, firing animations, or simply curious, detecting scroll direction is a fundamental. let scroll_position = 0; how to. Javascript Scroll Get Direction.
From www.thatsoftwaredude.com
How to implement infinite scrolling in JavaScript Javascript Scroll Get Direction whether you're implementing infinite scroll, firing animations, or simply curious, detecting scroll direction is a fundamental. Do not rely on the wheel event's delta*. In this article, we’ll look at how to detect scroll direction with javascript. i checked the documentation, and when detecting the direction of a scroll, it explicitly states the following: intersection observer api. Javascript Scroll Get Direction.
From www.youtube.com
Infinite scrolling with javascript Intersection Observer API YouTube Javascript Scroll Get Direction In this article, we’ll look at how to detect scroll direction with javascript. Do not rely on the wheel event's delta*. whether you're implementing infinite scroll, firing animations, or simply curious, detecting scroll direction is a fundamental. intersection observer api is one of the latest additions to javascript that helps us detecting when an element has. let. Javascript Scroll Get Direction.
From lovebleeding9ffedd.blogspot.com
39 Check Scroll Position Javascript Javascript Nerd Answer Javascript Scroll Get Direction let scroll_position = 0; whether you're implementing infinite scroll, firing animations, or simply curious, detecting scroll direction is a fundamental. want to hide navigation bar when user scrolls down, and then again show it when user scrolls up? sometimes, we want to detect scroll direction with javascript. Do not rely on the wheel event's delta*. . Javascript Scroll Get Direction.
From github.com
GitHub saeedkohansal/VanillaJavaScriptInfiniteScrollHTMLCSSJS Javascript Scroll Get Direction In this article, we’ll look at how to detect scroll direction with javascript. let scroll_position = 0; Let us say you have a div mydiv whose scrolling direction you need to detect. sometimes, we want to detect scroll direction with javascript. intersection observer api is one of the latest additions to javascript that helps us detecting when. Javascript Scroll Get Direction.
From www.slingacademy.com
JavaScript How to Programmatically Scroll Inside a Div Sling Academy Javascript Scroll Get Direction Let us say you have a div mydiv whose scrolling direction you need to detect. Do not rely on the wheel event's delta*. whether you're implementing infinite scroll, firing animations, or simply curious, detecting scroll direction is a fundamental. intersection observer api is one of the latest additions to javascript that helps us detecting when an element has.. Javascript Scroll Get Direction.
From exoqqebob.blob.core.windows.net
Javascript Scroll Div at Edith Ritter blog Javascript Scroll Get Direction how to detect scroll direction in javascript. want to hide navigation bar when user scrolls down, and then again show it when user scrolls up? i checked the documentation, and when detecting the direction of a scroll, it explicitly states the following: intersection observer api is one of the latest additions to javascript that helps us. Javascript Scroll Get Direction.
From maibushyx.blogspot.com
35 Infinite Scroll Javascript Tutorial Javascript Overflow Javascript Scroll Get Direction whether you're implementing infinite scroll, firing animations, or simply curious, detecting scroll direction is a fundamental. let scroll_position = 0; i checked the documentation, and when detecting the direction of a scroll, it explicitly states the following: Let us say you have a div mydiv whose scrolling direction you need to detect. want to hide navigation. Javascript Scroll Get Direction.
From maibushyx.blogspot.com
35 Javascript Get Scroll Position Of Div Javascript Overflow Javascript Scroll Get Direction let scroll_position = 0; sometimes, we want to detect scroll direction with javascript. Do not rely on the wheel event's delta*. i checked the documentation, and when detecting the direction of a scroll, it explicitly states the following: intersection observer api is one of the latest additions to javascript that helps us detecting when an element. Javascript Scroll Get Direction.
From www.youtube.com
Get Scroll Position On Scroll With JavaScript YouTube Javascript Scroll Get Direction whether you're implementing infinite scroll, firing animations, or simply curious, detecting scroll direction is a fundamental. intersection observer api is one of the latest additions to javascript that helps us detecting when an element has. sometimes, we want to detect scroll direction with javascript. let scroll_position = 0; Do not rely on the wheel event's delta*.. Javascript Scroll Get Direction.
From javascript.plainenglish.io
Custom Scrolling Direction React Hook by Sanjar Kairosh JavaScript Javascript Scroll Get Direction let scroll_position = 0; whether you're implementing infinite scroll, firing animations, or simply curious, detecting scroll direction is a fundamental. intersection observer api is one of the latest additions to javascript that helps us detecting when an element has. sometimes, we want to detect scroll direction with javascript. Do not rely on the wheel event's delta*.. Javascript Scroll Get Direction.
From bobbyhadz.com
How to detect the Scroll direction using JavaScript bobbyhadz Javascript Scroll Get Direction intersection observer api is one of the latest additions to javascript that helps us detecting when an element has. i checked the documentation, and when detecting the direction of a scroll, it explicitly states the following: how to detect scroll direction in javascript. let scroll_position = 0; In this article, we’ll look at how to detect. Javascript Scroll Get Direction.